はじめましてTwitchで配信をしているはなちゃんと申します。
今回は自分の配信に英語字幕や日本語字幕などをつける方法を写真つきでわかりやすく解説していきます。

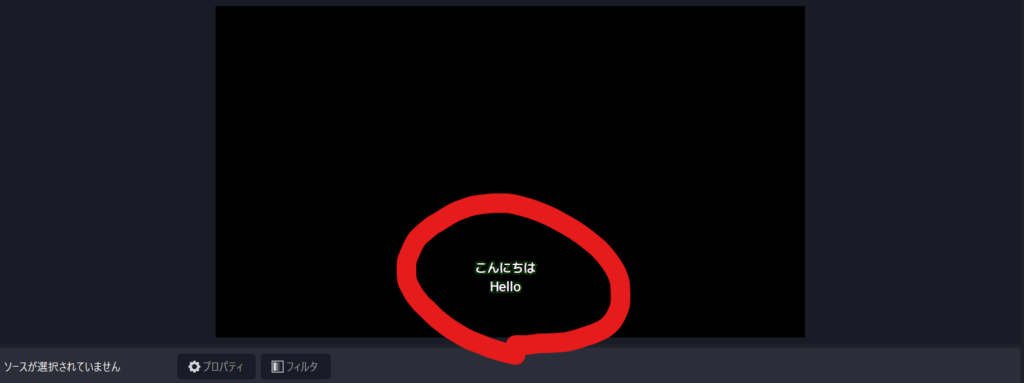
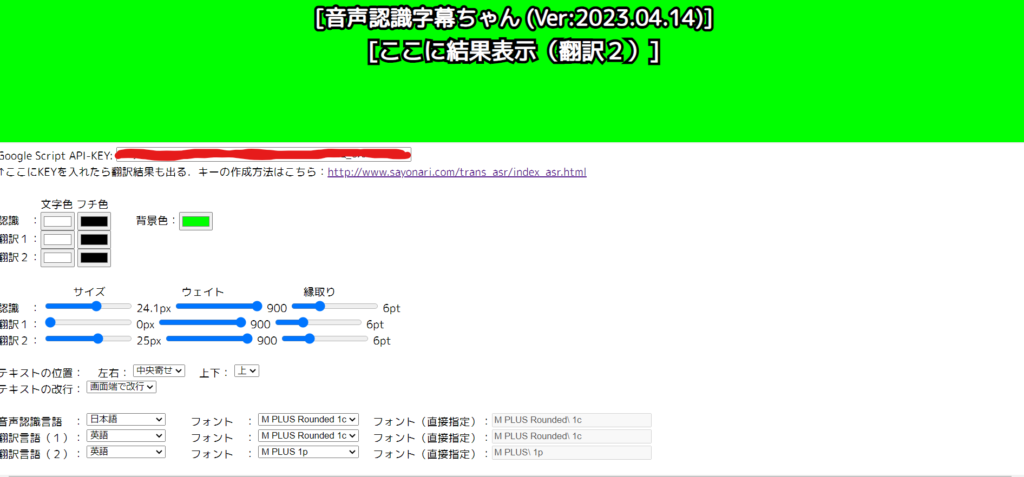
この設定を行うと、上記画像のように字幕が表示されます。
Google Chromeを使って無料で出来るのでよかったら設定してみてください。
【配信字幕設定】Google翻訳を使用するためのキーを取得する
Google翻訳を使用するための「Google Script API-KEY」をいうキーを取得します。
難しい操作は一切ありませんのでご安心ください。
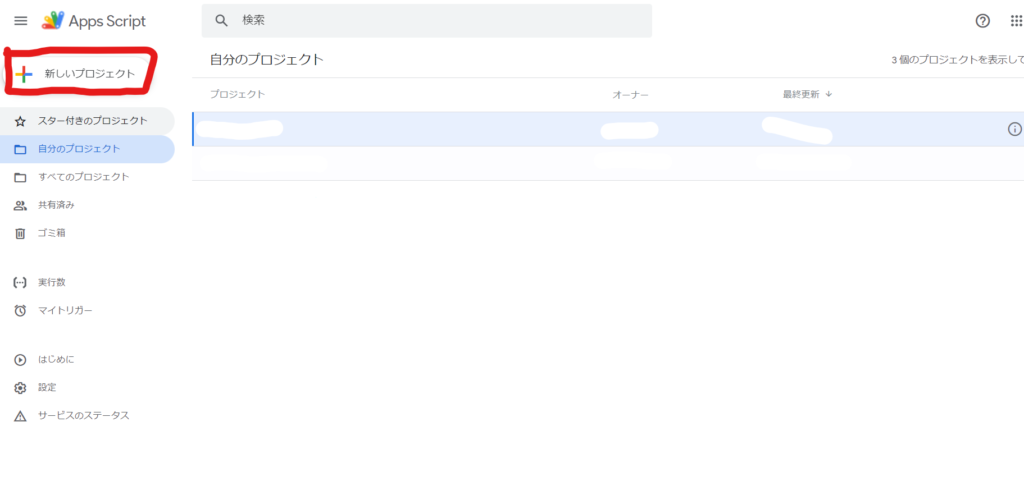
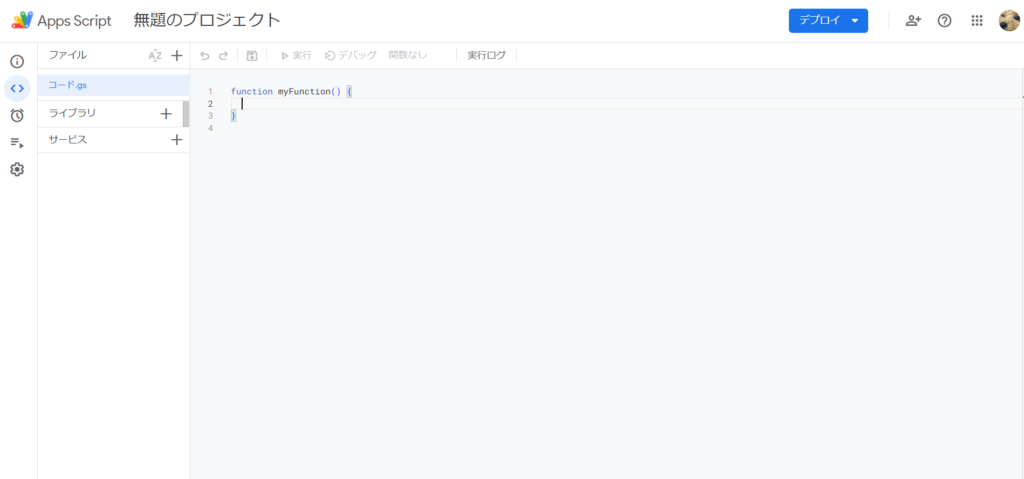
まずは、Apps Scriptにアクセスします。

「新しいプロジェクト」を選択。

上記画面になるので、ここにコードを入力します。
function doGet(e) {
const params = e.parameter
var translatedText = LanguageApp.translate(params.text, params.source, params.target);
const output = ContentService.createTextOutput();
output.setMimeType(ContentService.MimeType.JSON);
output.setContent(translatedText);
return output;
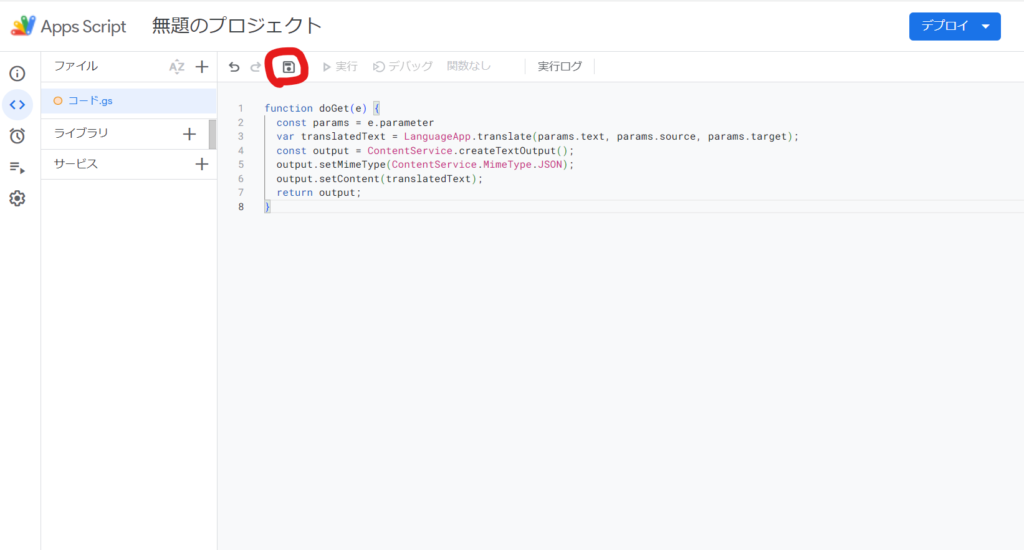
}上記コードをコピーして、先程のサイトに貼り付けをします。

貼り付けが完了したら「保存マーク」を押しましょう。

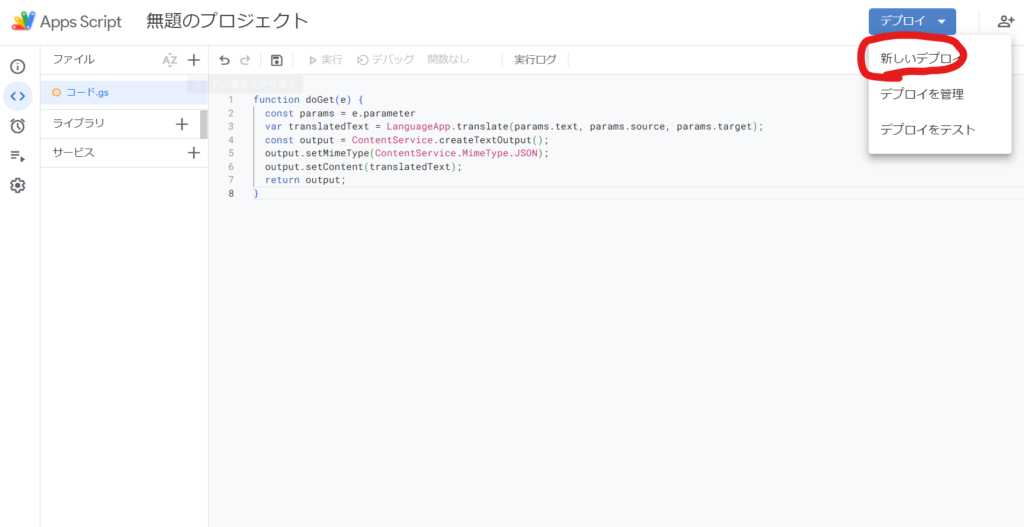
保存したら「デプロイ」→「新しいデプロイ」をクリック。

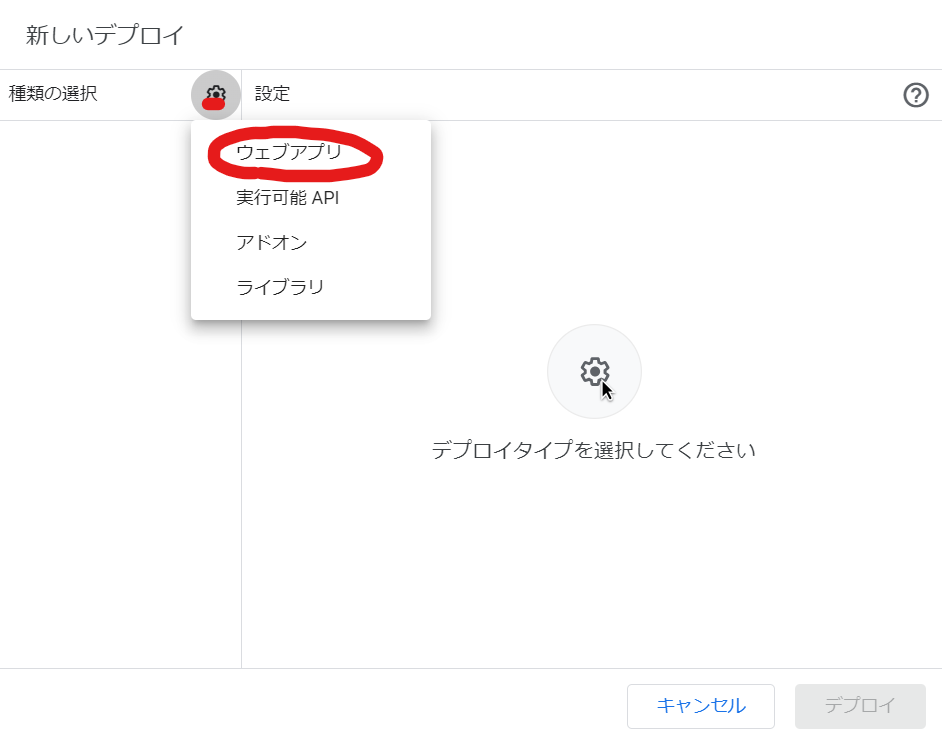
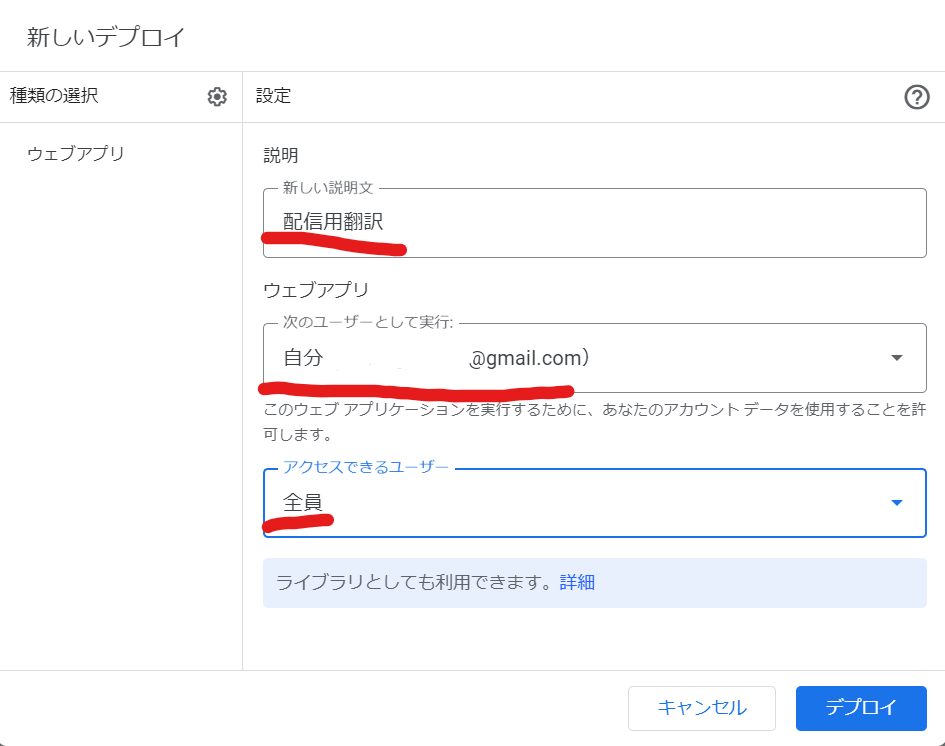
「歯車」→「ウェブアプリ」を選択します。

新しい説明文には「配信用翻訳」、次のユーザーとして実行は「自分」、アクセスできるユーザーは「全員」にします。
上記内容で設定したら「デプロイ」を選択。

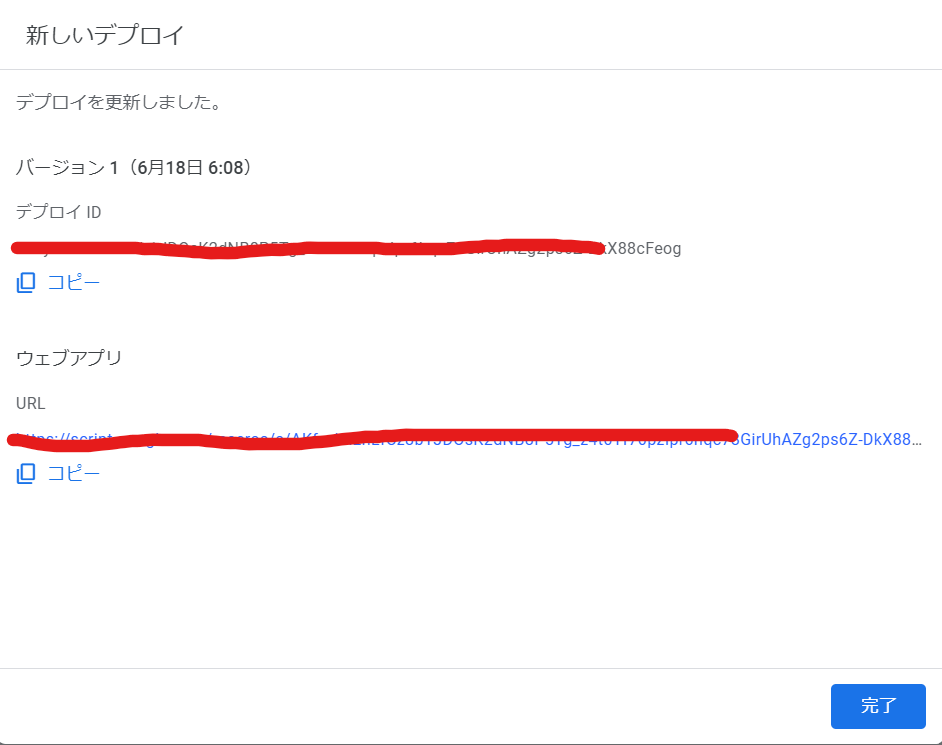
「デプロイID」を後ほど使用します。(画像上側のコード)
これでキーの取得は終わりです。
【配信字幕設定】音声認識字幕ちゃんにアクセスする
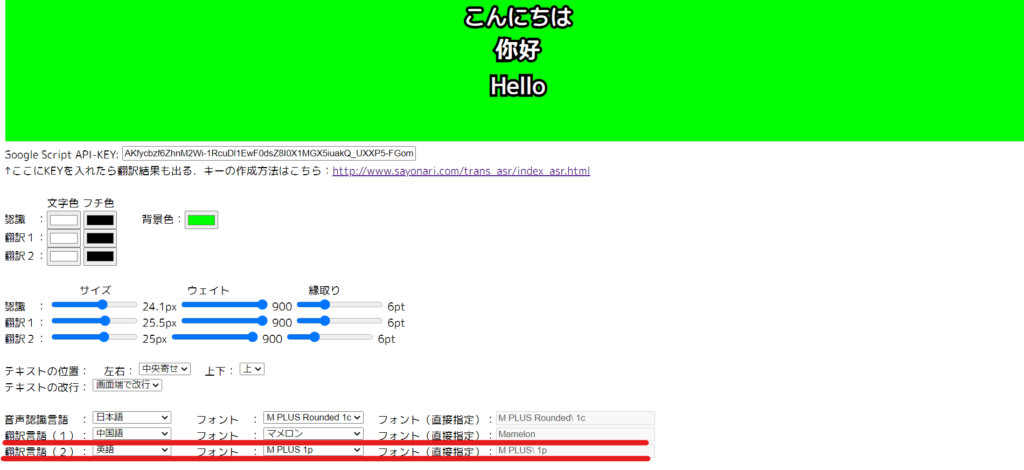
では次に音声認識字幕ちゃんにアクセスします。

赤線の箇所に先程コピーした「デプロイID」をペーストしてください。
このページに入るときにマイクを許可しますか?と注意書きが表示されたらONにしてください。
そのままマイクに向かって「こんにちは」と言うと翻訳されるはずです。
もしマイクの設定ができないという方がいたら、

URLの右側におそらくマイクのマークがあるのでそこから使用しているマイクを設定できます。

翻訳言語を選択することで、日本語を何語に翻訳するかが選べます。
※設定を変更した場合は一度更新を押さないと反映されません。
これで翻訳字幕の設定は完了しました。
【配信字幕設定】OBSに字幕を表示させる
音声認識字幕ちゃんは「ウィンドウキャプチャー」でOBSに表示させます。

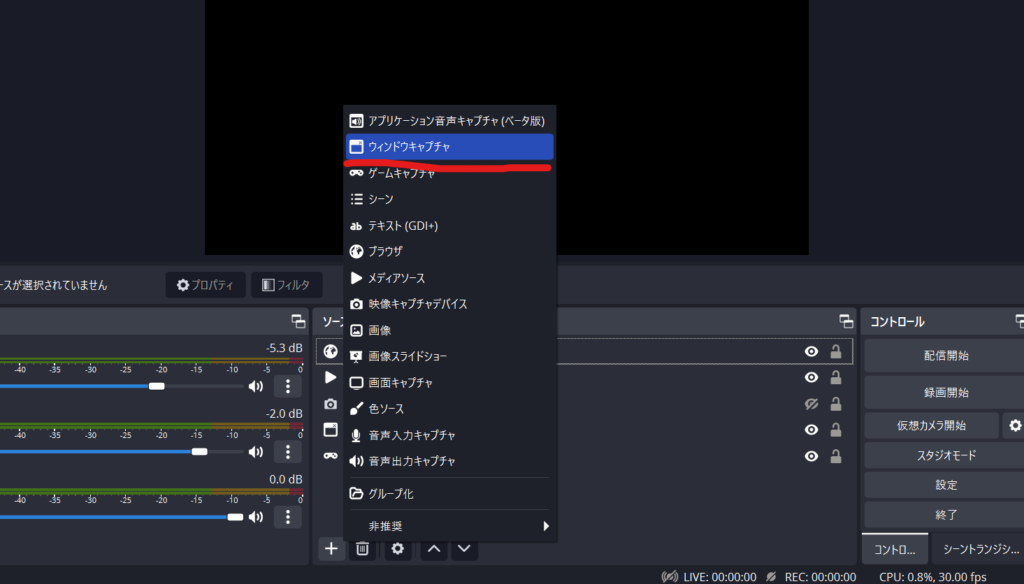
「ソース」→「ウィンドウキャプチャー」を選択。

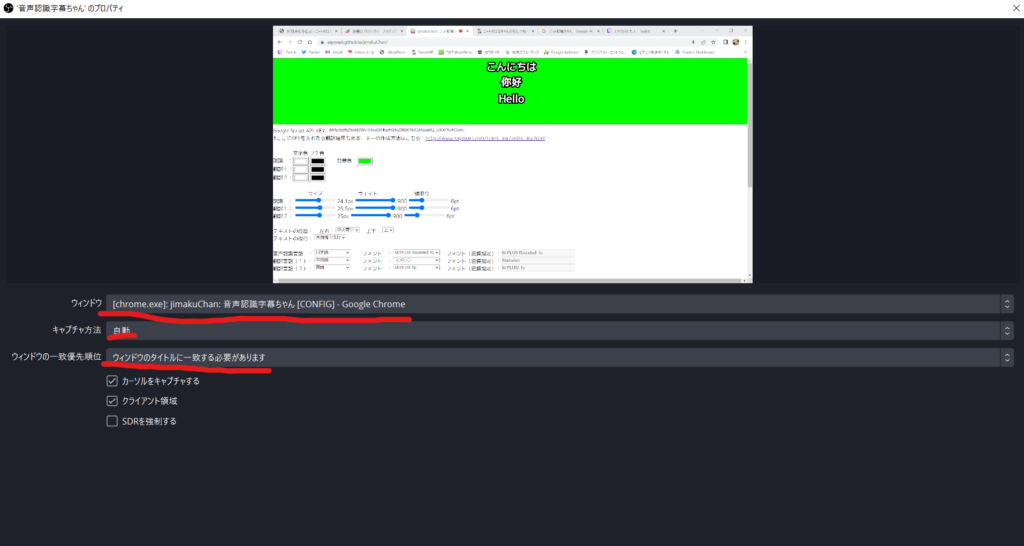
上記画像のように設定します。

そして、ここから「背景を透過」させます。

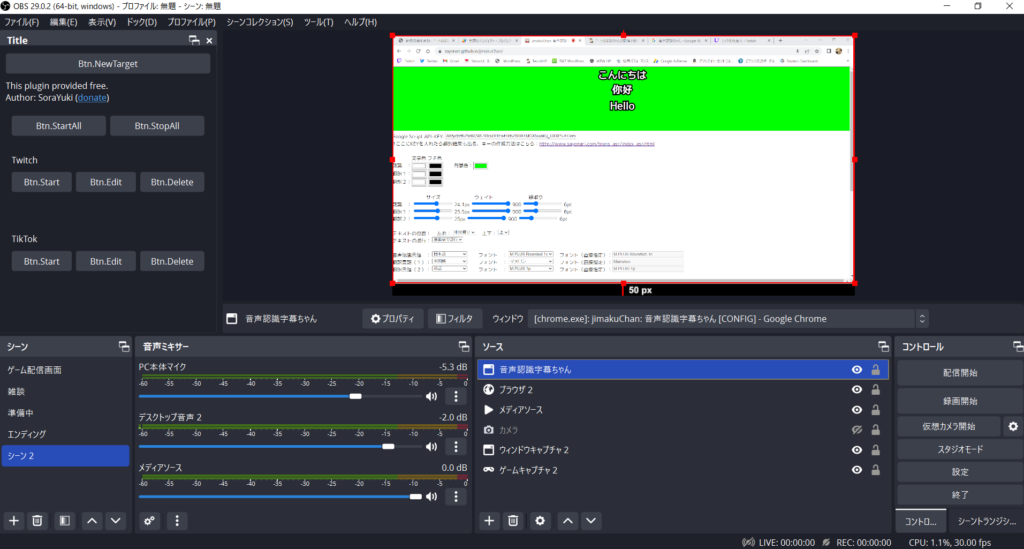
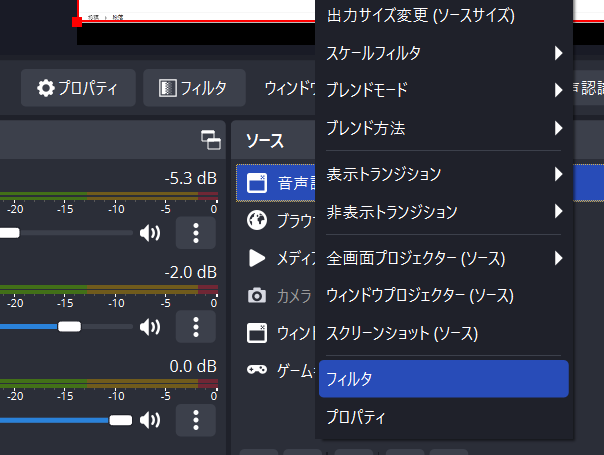
登録した「音声認識字幕ちゃんのウィンドウキャプチャー」を右クリックし「フィルタ」を選択。

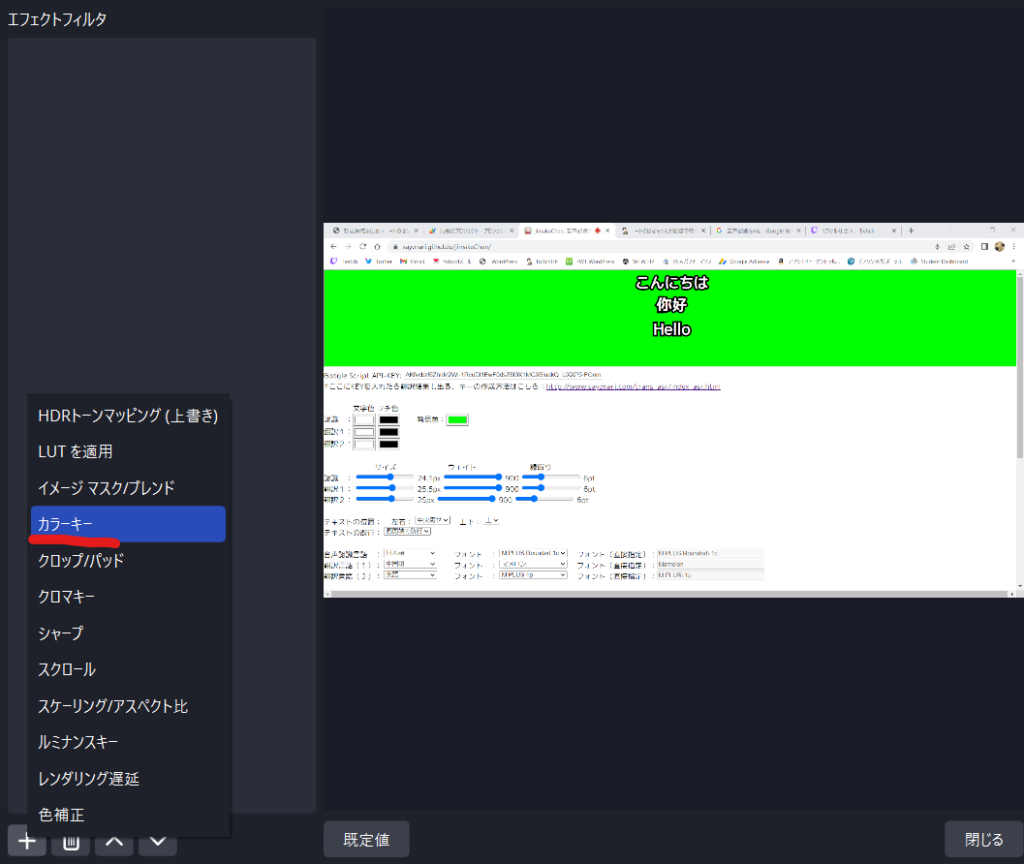
「カラーキー」を選択し、完了させてください。

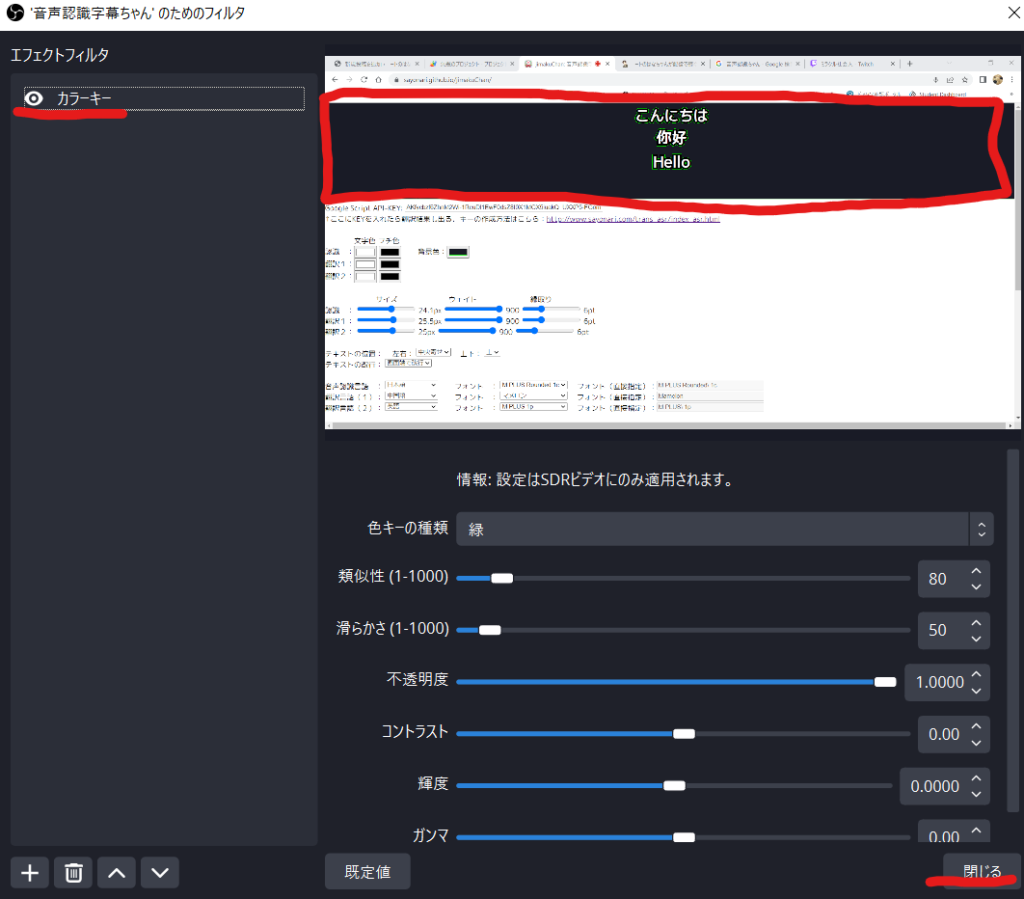
翻訳の箇所が黒くなっていれば透過成功です。「閉じる」を押しましょう。

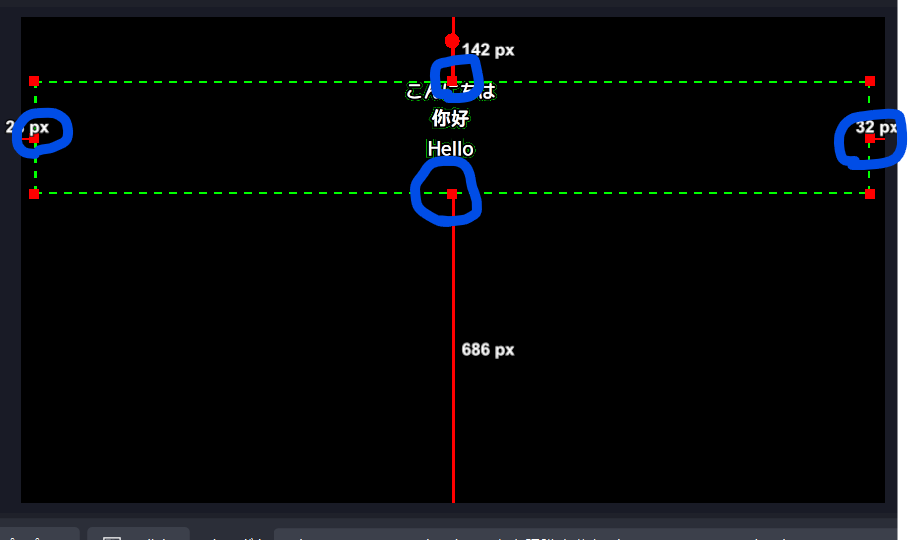
「Alt」キーを押しながら青丸の箇所をドラッグし、不要な範囲を隠しましょう。
これで翻訳の設定は完了です!
【配信字幕設定】注意事項
この翻訳機能を使用するには常に「音声認識字幕ちゃん」のページを開いて置かなければなりません。
音声認識字幕ちゃんを使用しながら別のタブでYoutubeを開くと翻訳字幕が表示されないので注意してください。
モニターが2枚以上ある方向けです。
【配信字幕設定】さいごに
今回、音声認識字幕ちゃんの設定方法を書いて欲しいという要望を頂き、作成いたしました。
他にもこういった記事を書いて欲しいというご要望があればTwitterのDMや当HPのお問い合わせ、Twitchの配信コメント欄などでお申し付けください。

最後までご覧いただきありがとうございました。