はじめまして、TwitchとTikTokで配信をしているはなちゃんと申します。
PCで配信をする方にとってOBS Studioは必須のソフトですよね。
でも実際どうやって使えばいいのか、自分はOBSを使いこなせていない、なんて方は多いのではないでしょうか。
今回はそんな方のために、OBSの詳しい使い方について画像付きで全てお伝えしていきます。
【OBS Studio】OBSをダウンロードする
OBSを持っていない方はまずOBS Studioをダウンロードしましょう。

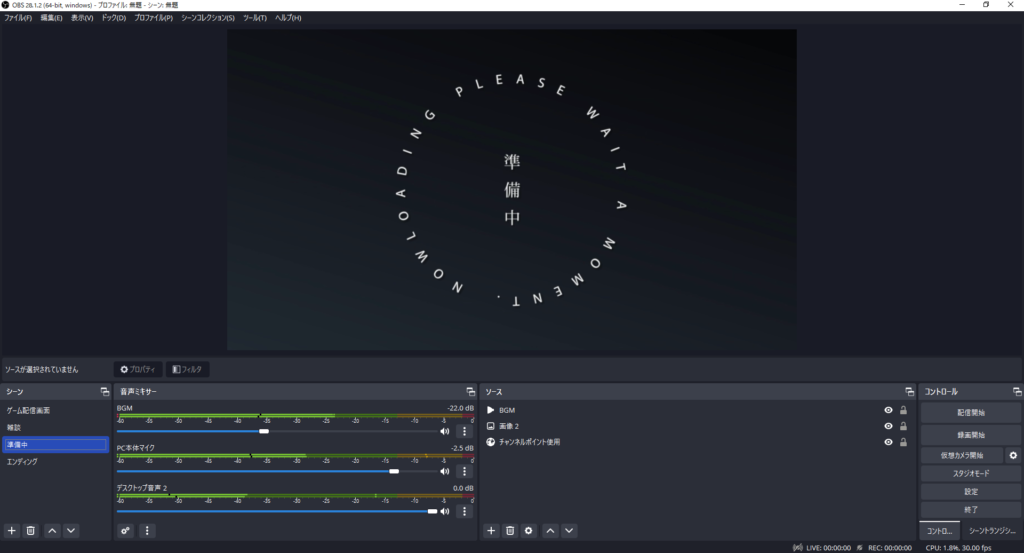
OBSを開くと上記画像のような画面になると思います。
ダウンロードしたOBSを開いたら次の見出しに進んでください。
ダウンロード後のマイクやスピーカー等の初期設定についてはこちらの記事をご覧ください。
【OBS Studio】シーンについて
OBSにはシーンというものが存在します。

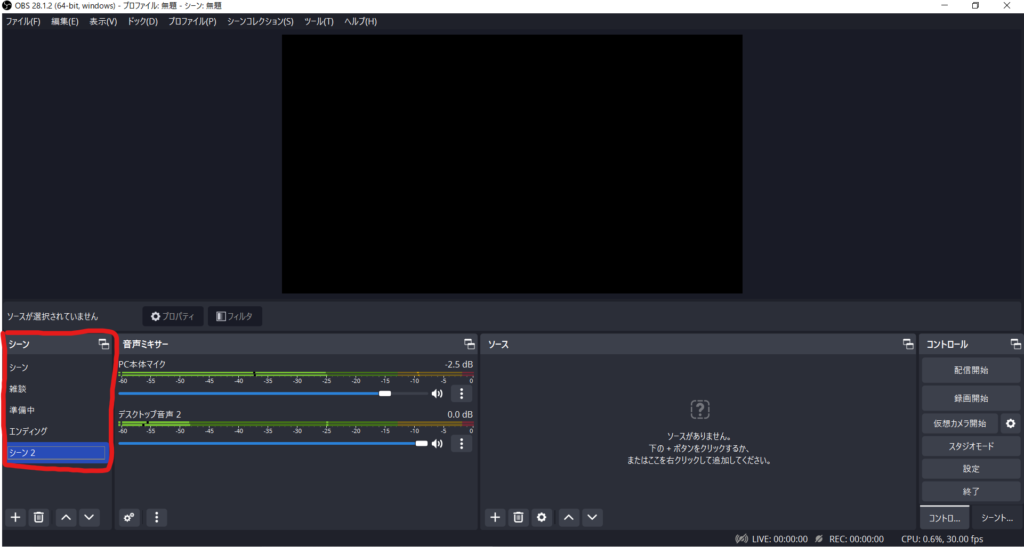
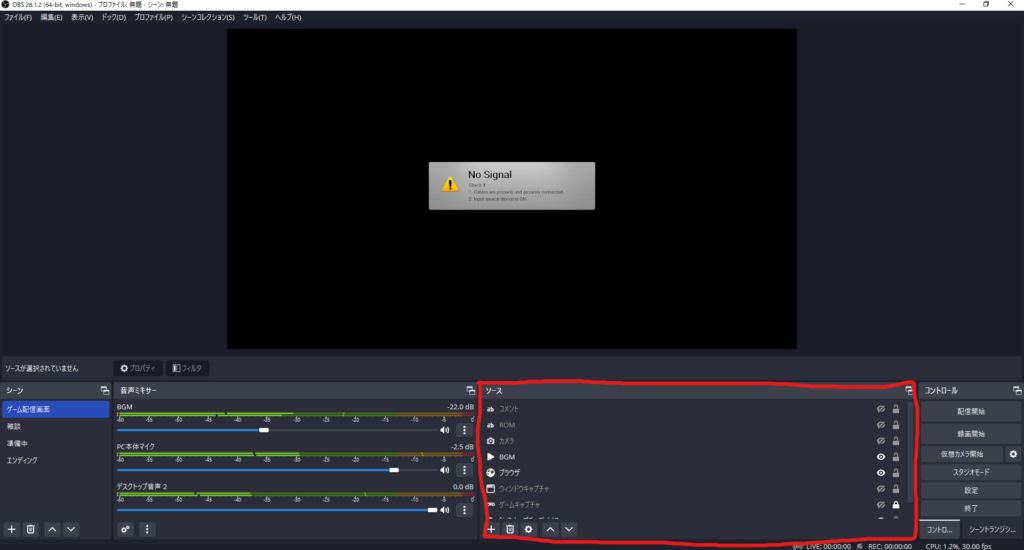
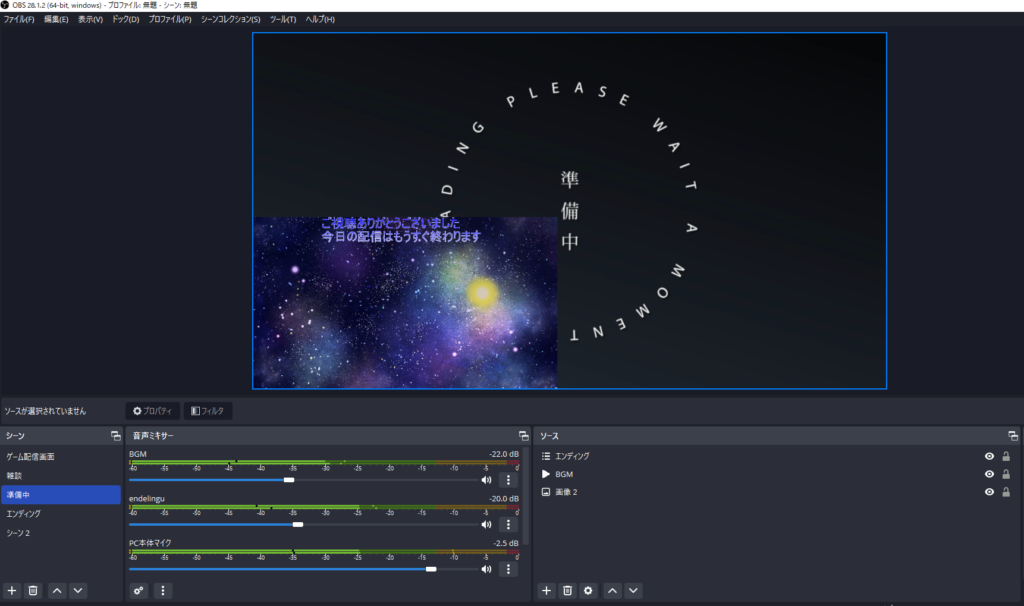
シーンとは赤枠内の場所のことを言います。
この「シーン」とは一体何なのでしょうか。
案外このシーンを使っていない方も多いはず。
このシーンを使うだけで配信のやり方を工夫することができるんですよ!
それでは解説していきます。

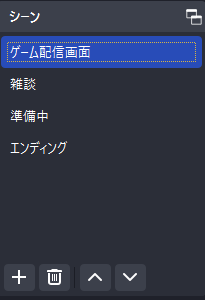
私の場合、シーンは4つ使用しています。 配信をつけ始めたときに使う「準備中」 ゲーム配信をするときに使う「ゲーム配信画面」 雑談配信をするときに使う「雑談」 配信を終わるときに使う「エンディング」

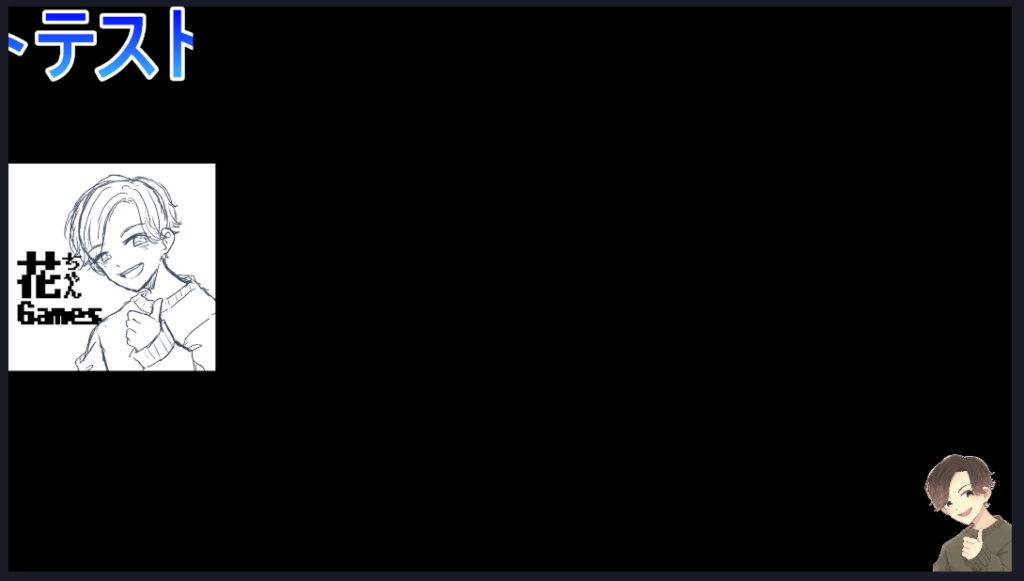
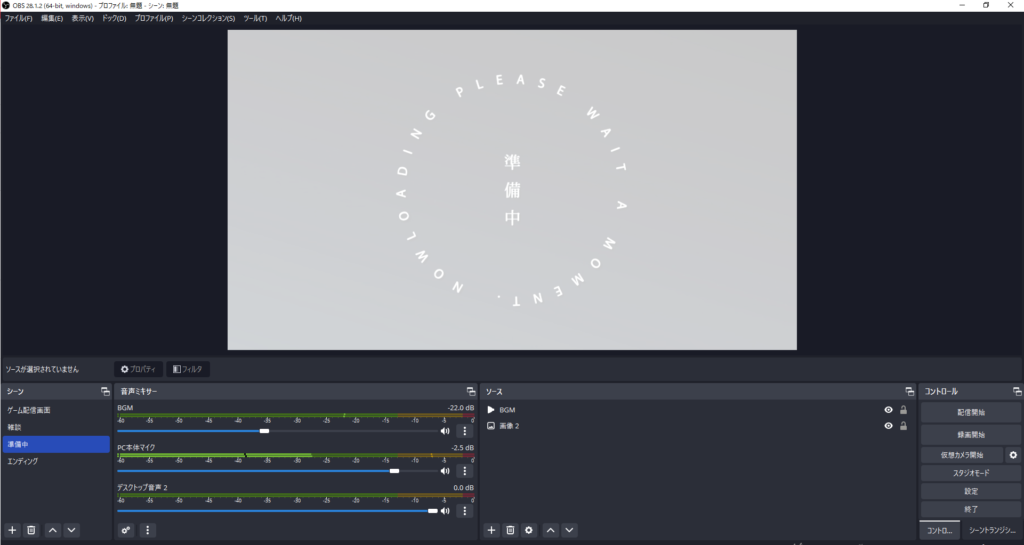
例えば準備中のシーンにすると配信画面は上記画像のような画面になるようにしています。
また、このシーンで使うBGMを設定すると、シーンを切り替えるだけでBGMの切り替えも可能です。

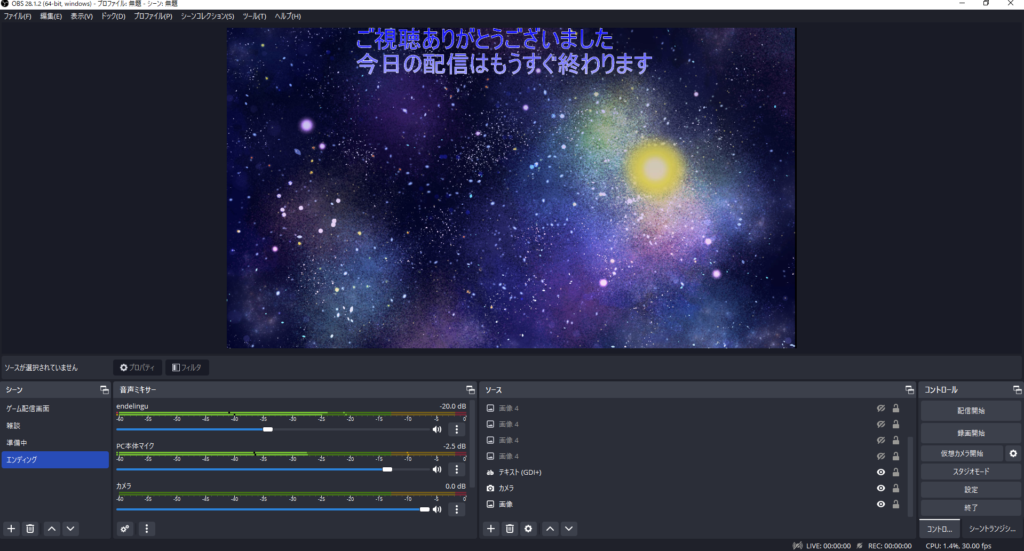
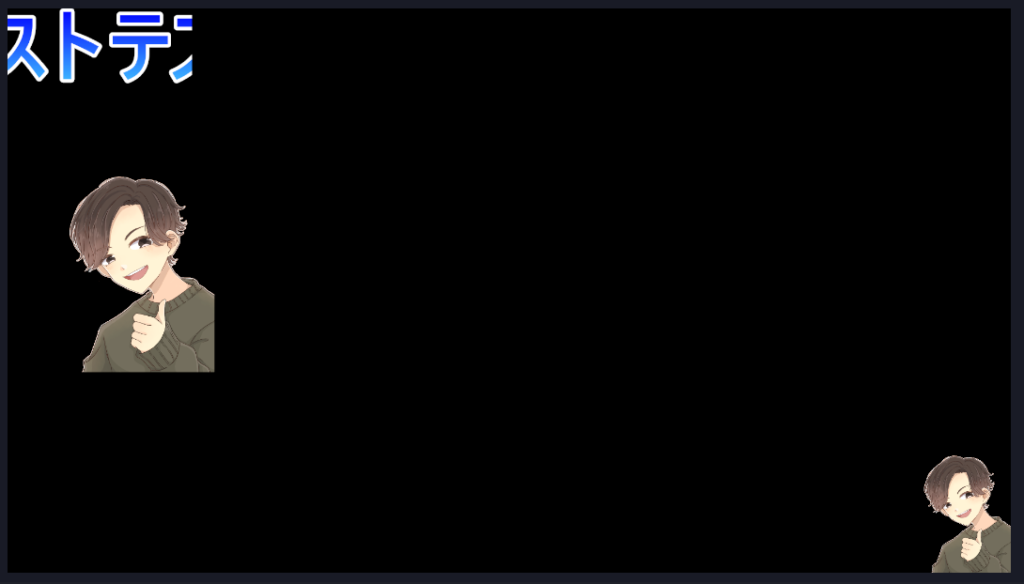
エンディングのシーンは上記画像のようになっており、カメラをつけてエンディングとして配信投げ銭のお礼などをする時間として使っています。
また、このシーンを選択すると「蛍の光」がBGMとして流れるためシーンを切り替えるだけでBGMが変わる仕様です。
なんとなくシーンの使い方はわかりましたでしょうか。
シーンを切り替えることでBGMやキャプチャーをすぐに切り替えることができる便利な機能です。
1つのシーンで配信をしている方は何個かシーンを作ってみるのもアリですよ。
【OBS Studio】ソースについて
OBSではソースという言葉をよく耳にします。

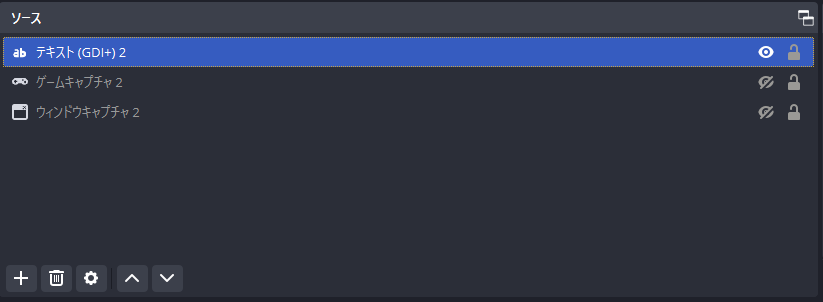
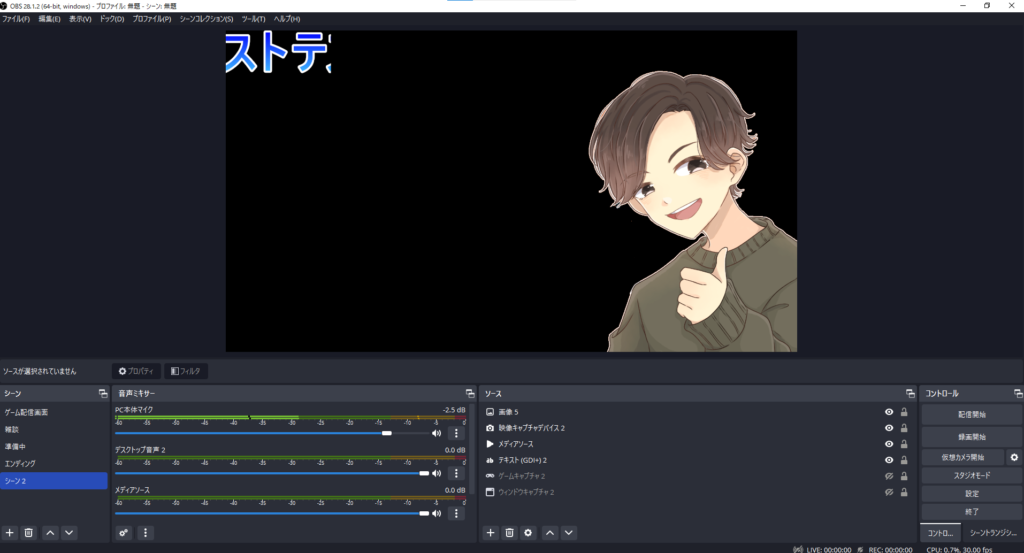
ソースは上記画像赤枠内のことを指します。
「+」マークや「ゴミ箱マーク」をクリックすることでソースを増やしたり消したりすることが可能。

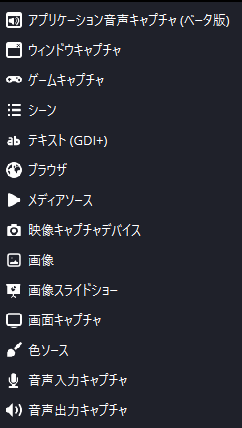
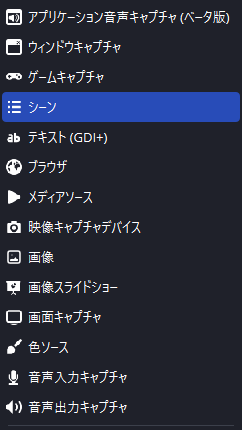
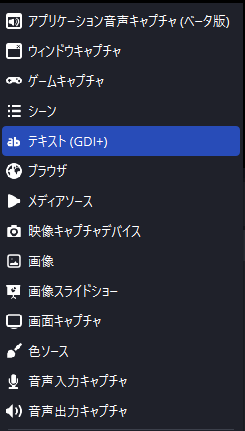
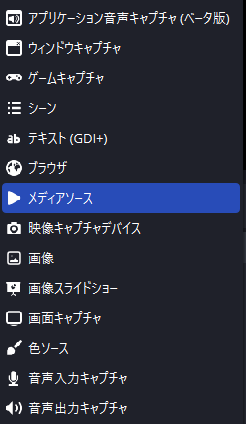
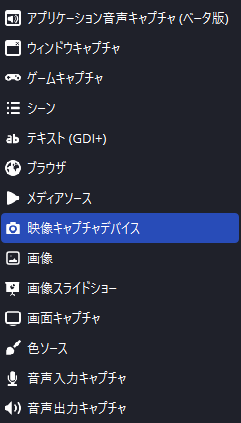
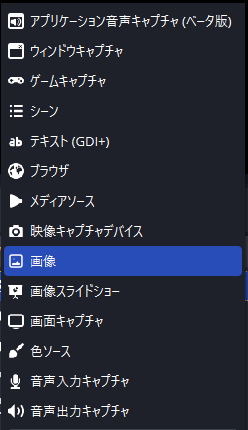
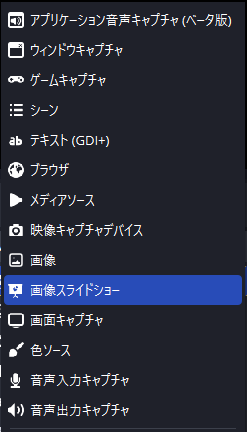
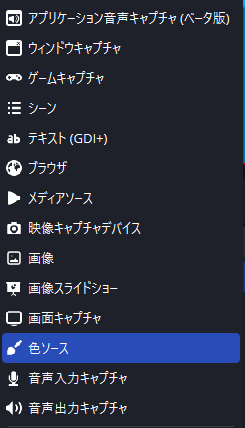
ソースの「+」マークをクリックすると上記画像のように沢山の「ソース」が出てきます。
このソースについてかいつまんでご紹介していきます。
【OBS Studioソース】ウィンドウキャプチャー&ゲームキャプチャ
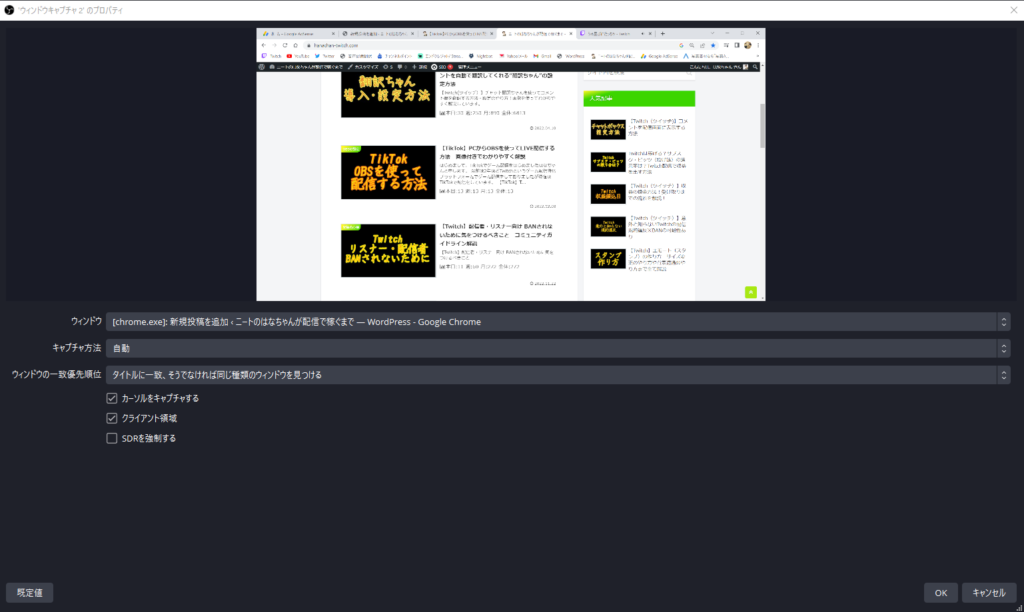
ウィンドウキャプチャーは配信画面にGoogleやアプリなど1つの窓を映すときに使用します。

ウィンドウキャプチャで「このHP」をキャプチャーする時は上記画像のようにすると配信画面にこのHPを映すことができます。
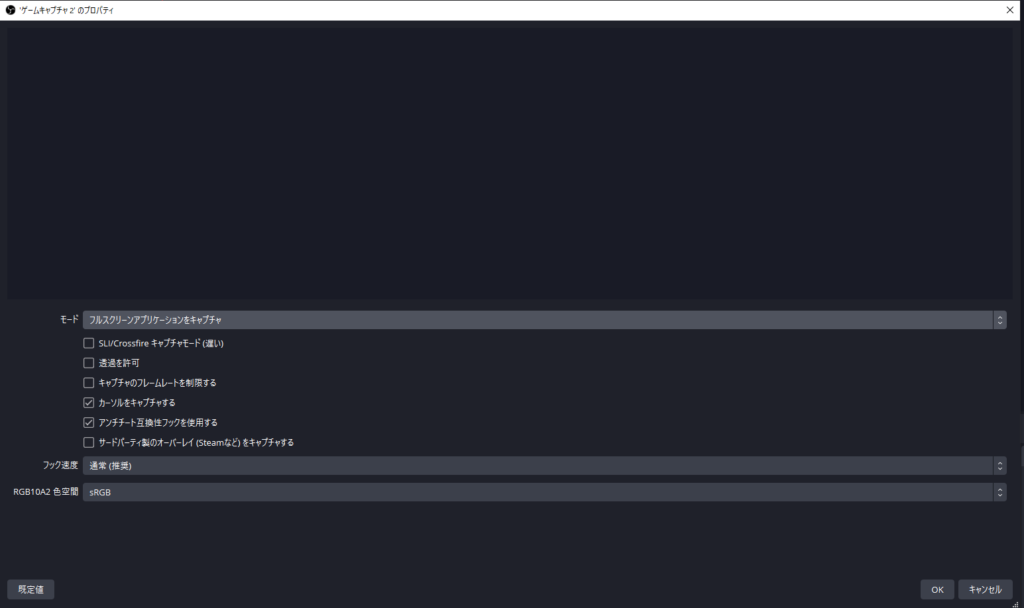
ゲームキャプチャは文字通りゲーム画面をキャプチャするときに使用します。

ゲームキャプチャはもちろんですが、ゲームを起動しないとキャプチャしてくれないので、ゲームを開いてからキャプチャできているかどうか確認しましょう。
ここ2つはこの記事をみている方ほぼ全員が使用しているのではないでしょうか。
【OBS Studioソース】シーン

次はソースの中にある「シーン」を追加していきましょう。
先に説明したシーンを、ソース内に追加できる機能です。

上記画像は「準備中」のシーンに、「エンディング」のシーンを追加しました。
これは使い方次第で配信画面を面白くカスタマイズできる機能です。
【OBS Studioソース】テキスト

このテキストソースは、配信画面に文字を入力することができるソースです。

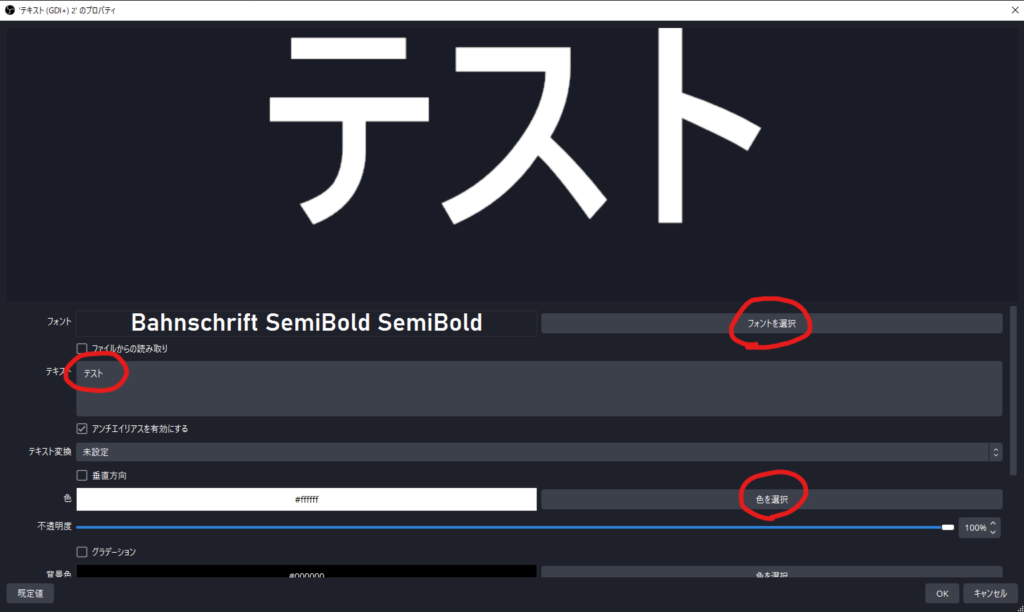
テキストソースを追加すると、上記画像の画面になります。
フォントの変更や、文字を入力する欄、文字色の変更などができるようになっています。
フォントについてはほとんどが「英語」のみに対応しているため、日本語のフォントが変わるのは少ししかありません。

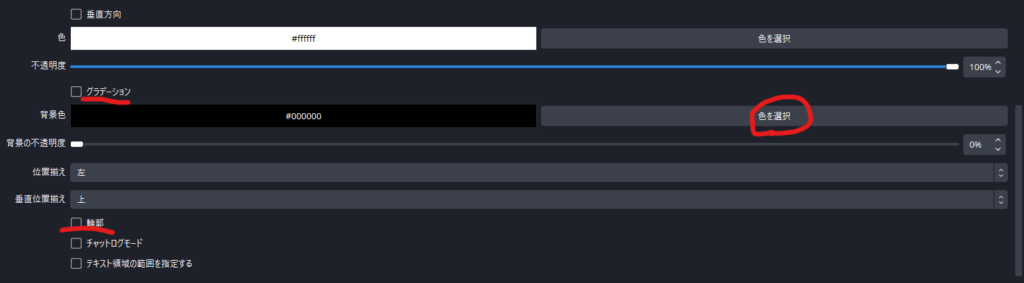
グラデーションにチェックをいれると、文字の色がグラデーションになります、グラデーションの色ももちろん変更可能です。
輪郭にチェックを入れると文字枠ができるので、入力した文字が見やすくなりますよ!

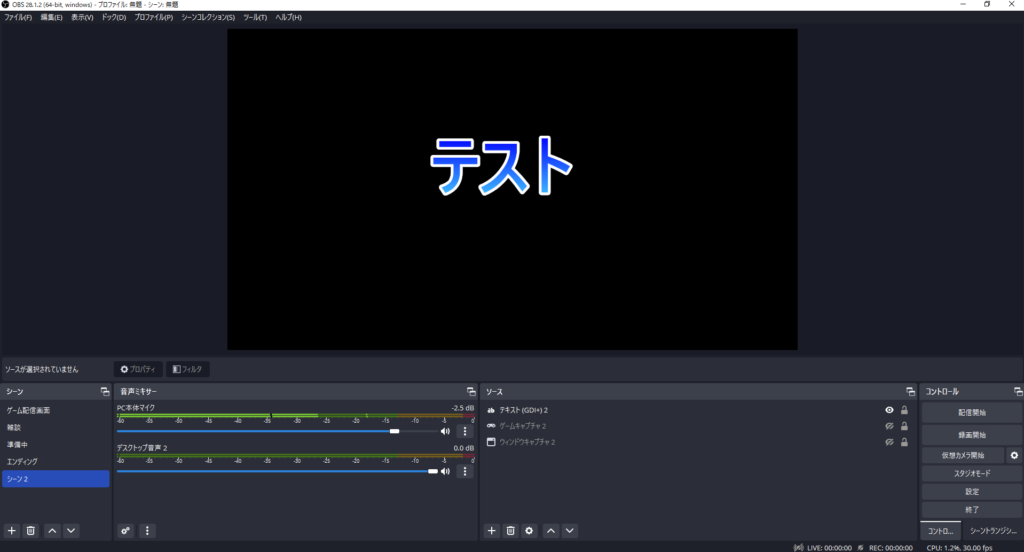
文字色を青、グラデーション色を水色、輪郭を白にすると上記画像のような文字ができあがります。

ソース内のテキストを右クリックし「フィルタ」を選択してください。

「+」マークをクリック。

「スクロール」を選択。

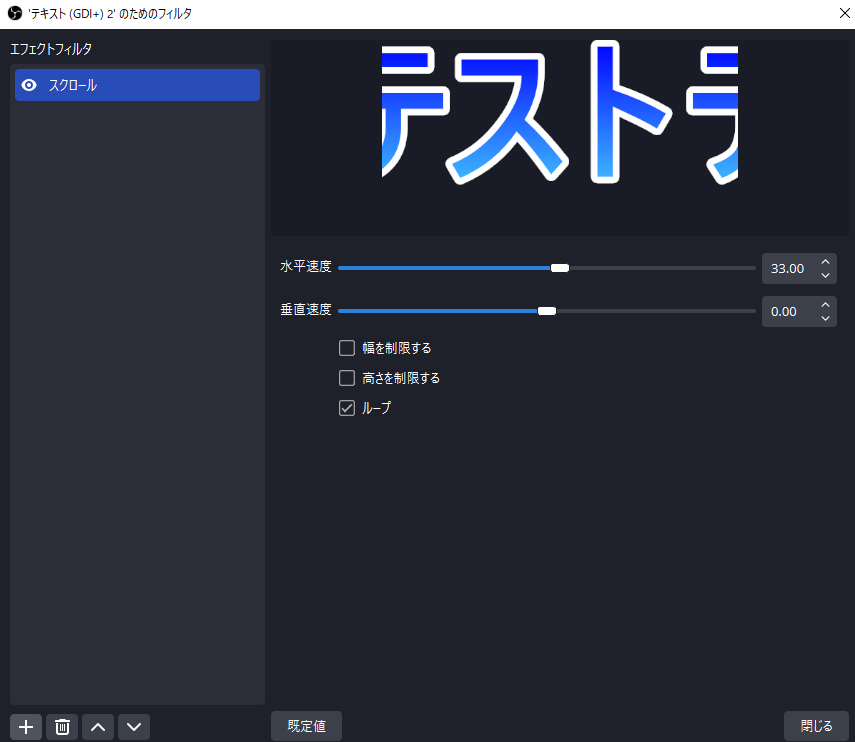
水平移動のバーを移動動かすことで、「テスト」という文字を右から左に動かすことができます。
長文を入力しすぎて配信画面に収まりきらない!なんてときに使うと便利な機能です。
【OBS Studioソース】メディアソース

このメディアソースは使っていない方が案外多いですが、使わなきゃ損といっても過言ではないくらい便利なソースです。
どんなソースかというと配信にBGMを流せるソースです。
ここで使うBGMは視聴者(リスナー)にしか聞こえません。
つまり、ゲームの妨げにならないということです。
今までYoutubeや音楽ソフトなどで直接BGMを流していませんでしたか?
音楽はつけたいけど、自分には聞こえなくていいという方には最適のソースです。

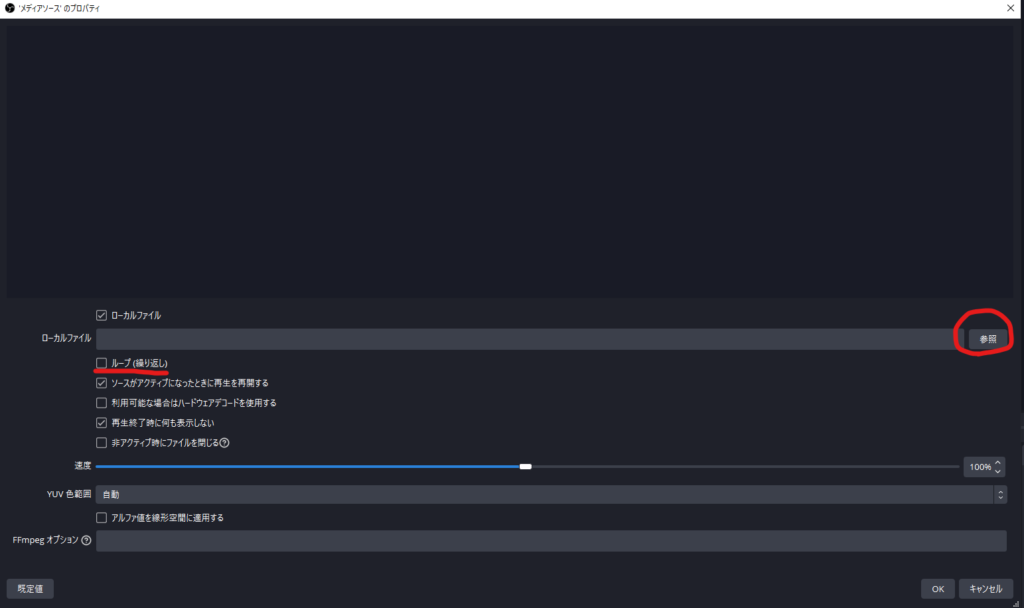
メディアソースを選択したら、「参照」からお持ちのBGMを追加し、「ループ」にチェックをいれ、「OK」を押しましょう。
ループにチェックを入れないと、BGMがリピートされないので、気づいたら途中から無音で配信してた!なんてことになってしまいます。
【OBS Studioソース】映像キャプチャデバイス

映像キャプチャデバイスは、顔出し配信用のカメラを設定したり、PS4やPS5から配信する方はキャプチャーボードの設定をするソースです。

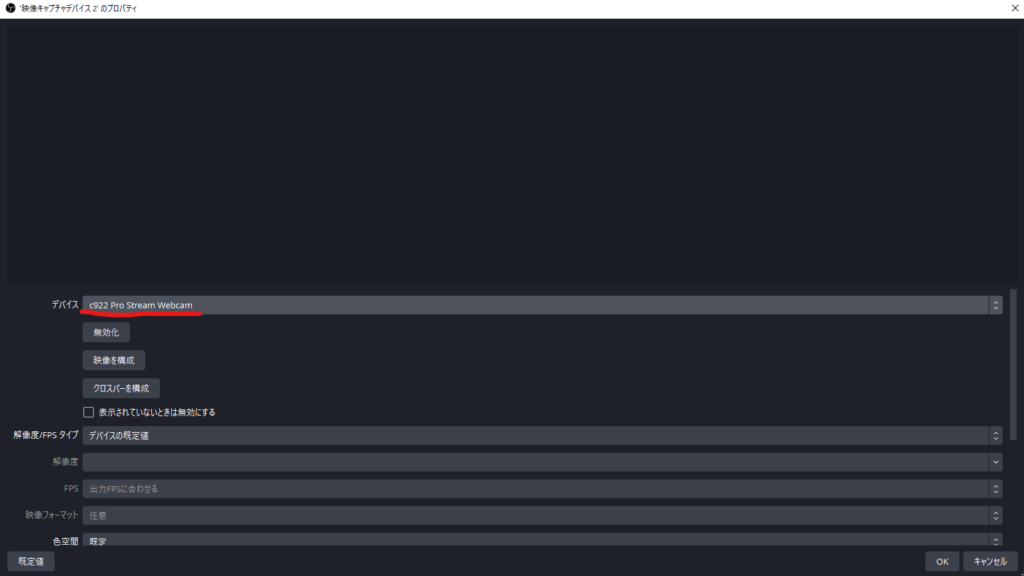
カメラを設定する場合は「映像キャプチャデバイス」からご自身が使用しているカメラを選択してください。
カメラを選択すると自身のカメラが移している画面が映像キャプチャデバイスに映ります。

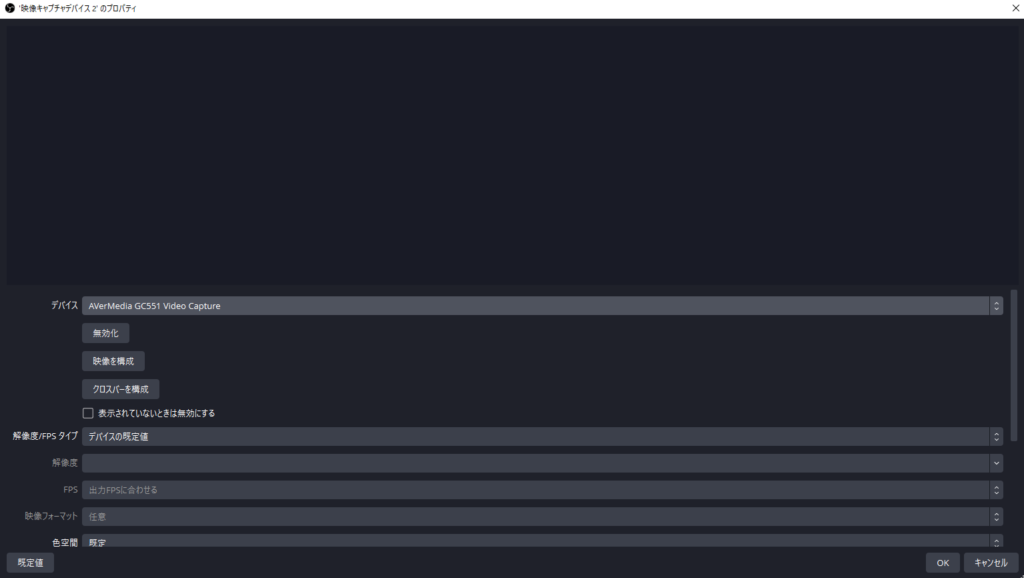
キャプチャーボードをキャプチャする場合は「デバイス」にご自身が使用しているキャプチャーボードを選択してください。
ゲームを起動している状態であれば、ここにPS4やPS5の画面が映ります。
【OBS Studioソース】画像

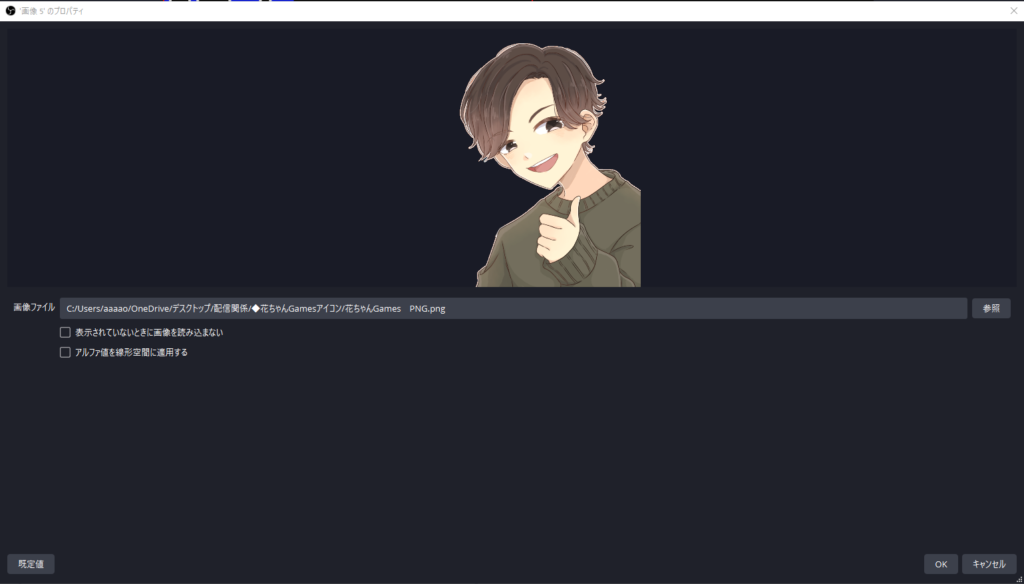
画像ソースは文字通り、配信画面に画像を載せる際に使うソースです。

配信に映したい画像を選択し、OKを押せば簡単にアップロードできます。

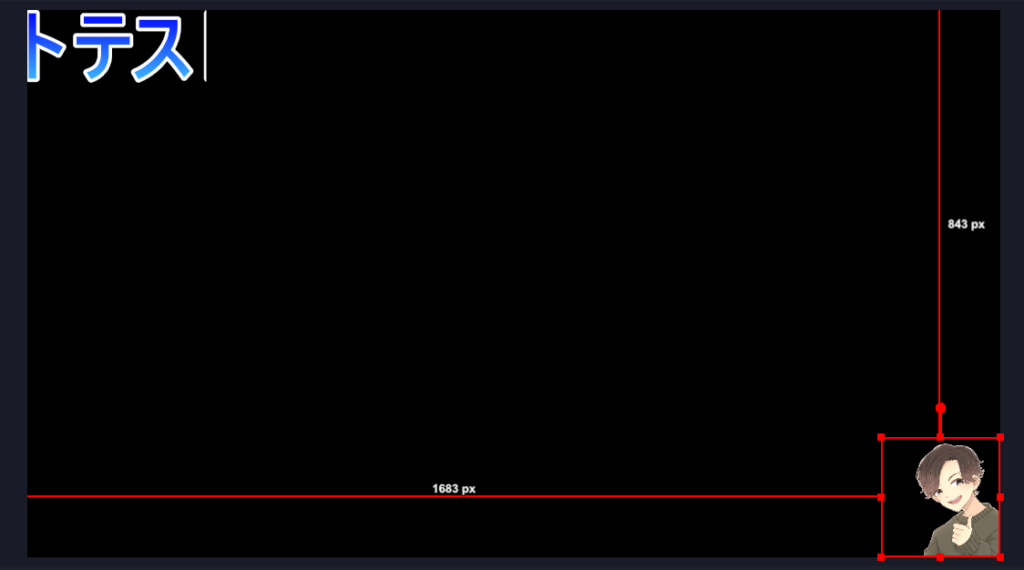
画像を追加するとこんな感じ。

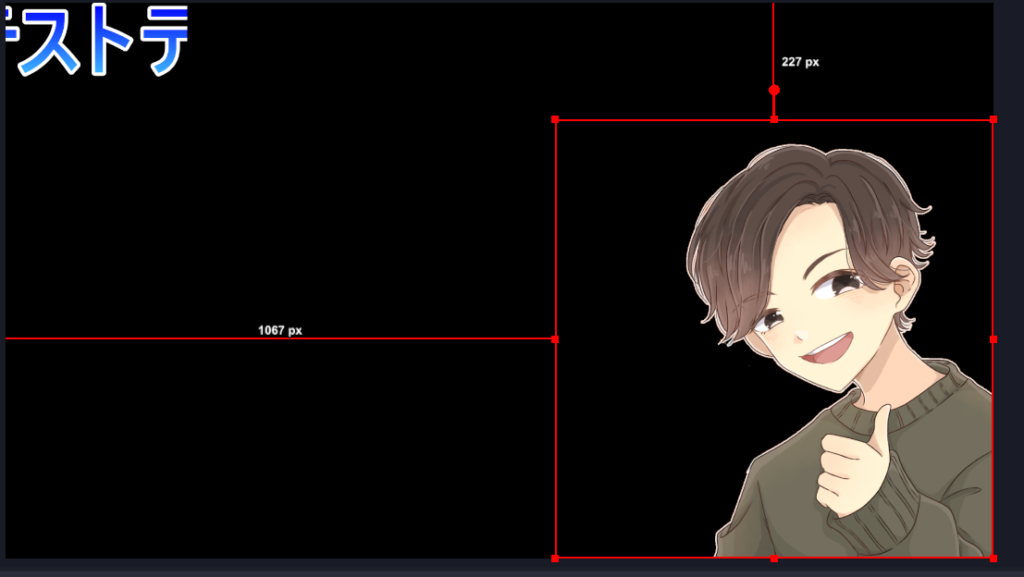
画像の赤いポチポチのところをクリックしながら左右に動かすとサイズを変更することができます。

画像のサイズはお好みでしましょう。
【OBS Studioソース】画像スライドショー

画像スライドショーも文字通り、複数枚の画像をスライドショー形式で配信画面に映すときに使用するソースです。

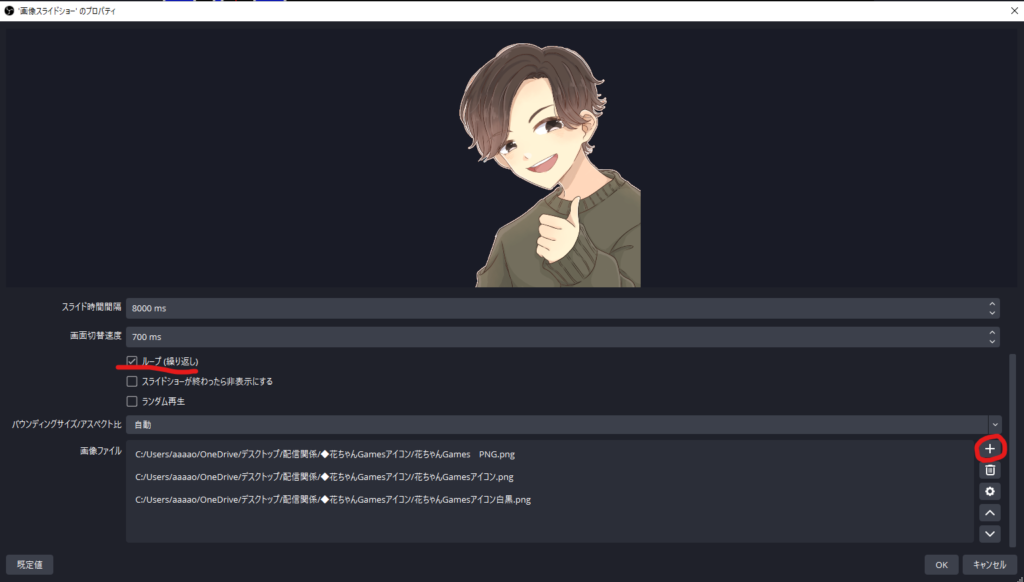
ループにチェックを入れ、「+」マークからスライドショーにしたい画像をアップしましょう。
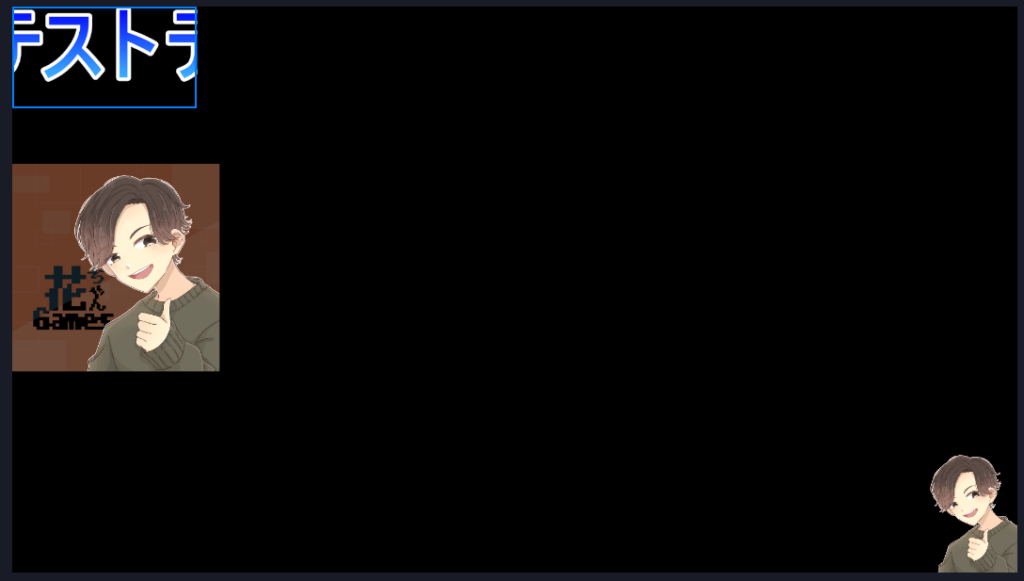
上記画像の場合、3枚画像を追加しているので、追加した3枚の画像が配信画面にスライドショーとして表示される仕様になりました。



上記画像のようなスライドショーになります。
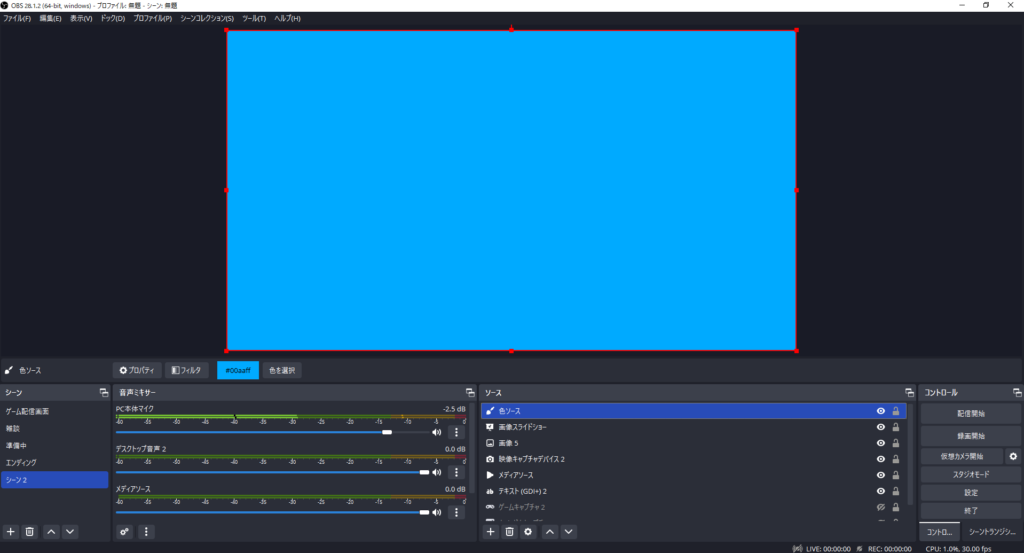
【OBS Studioソース】色ソース

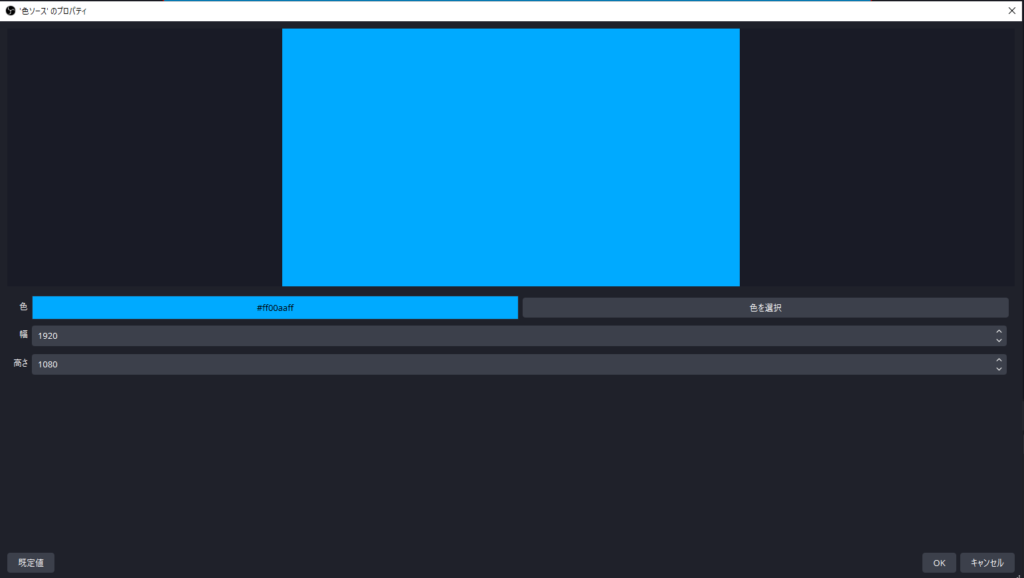
色ソースは、配信画面に色を背景として挿入できるソースです。

「色を選択」から好きな色を選び、「OK」を押すと、

上記画像のようになります。
ちなみに私は配信で色ソースを使ったことはありません笑。
ソースについてはこれで以上です。
【OBS Studio】カメラやゲームの明るさをOBS側から設定する
ゲーム画面が暗すぎたりしたときに、もっと明るい映像をリスナーに見てもらいたい!
カメラで映してるけど照明がないから暗い!
なんて困っている方はガンマ値や光度を上げて明るさ調節をしていきましょう。

明るさを変更したいソースを右クリックし「フィルタ」を選択。

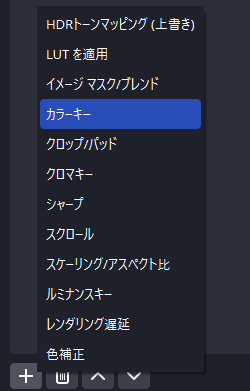
「+」→「カラーキー」の順でクリック。

ガンマや輝度を上げることで明るさを調節することができます。
あげすぎると真っ白になってしまうので注意してください。

ちなみに画像の明るさも変更することができ、ガンマ値を上げると上記画像のようになります。
グリーンバックを使用している方は「滑らかさ」と「類似性」を調節することで、緑色が透けて見えるようになります。グリーンバックの調節は難しいのでご自身のカメラとグリーンバックに合うように調節してみてください。
【OBS Studio】画像・カメラ映像・ゲーム画面を簡単に切り取りする方法

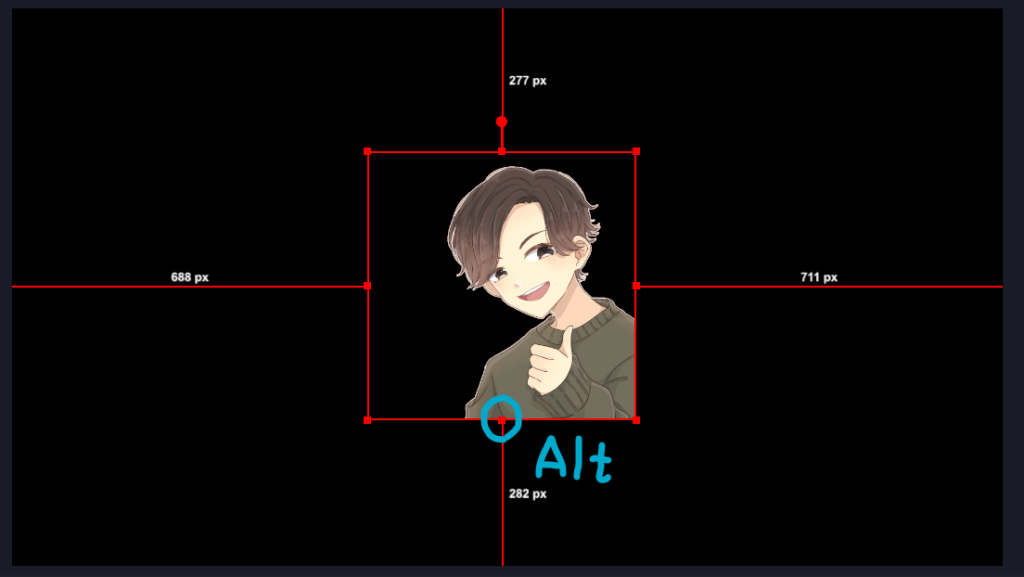
この画像、首から下は映らないようにしたい場合、簡単に画像を切り取ることができます。
画像だけでなくカメラなど、全てのソースにおいて使用可能です。

画像の箇所を「Altキー」を押しながら上にスライドしてください。

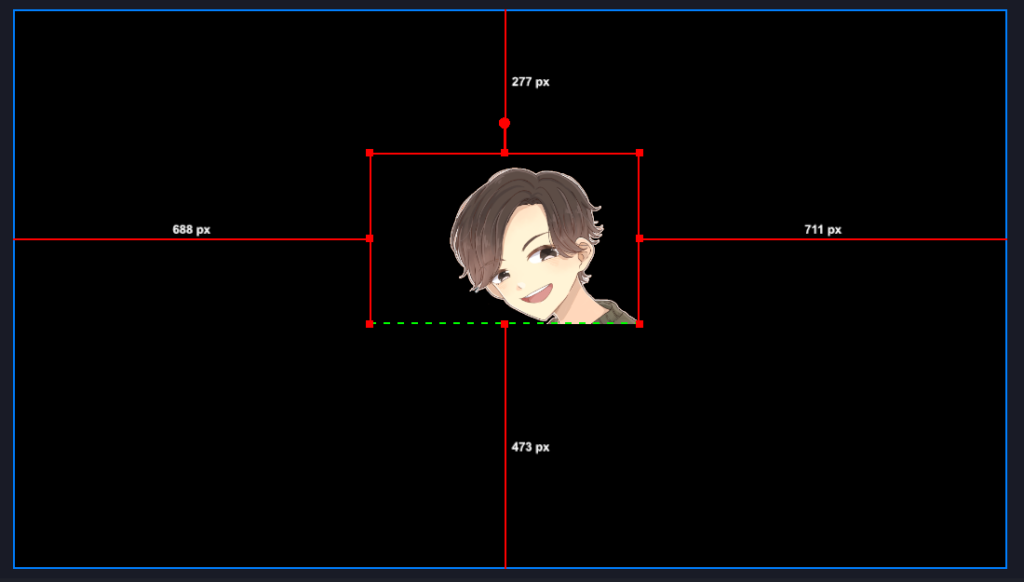
切り取りができましたね。
緑の点線は切り取りされてますよー!ってことです。
もとに戻したい時は同様にAltキーを押しながら下に引っ張れば元通りになります。
さいごに
Youtube、Twitch、Tiktok、17Live、ポコチャなど様々な配信プラットフォームがありますが、PCをから配信をする際はほとんどOBS Studioが必須になります。
そのため、これから配信をしてみたいと思う方はこの記事を読んでOBSの設定をマスターしていってください!

最後までご覧いただきありがとうございました。
@hanachan_twitchban